If you enjoy programming your ControlLogix/CompactLogix system utilizing Add-On instructions, then you will want the same compatibility when building graphics in View Designer.
No PLC/HMI developer wants to re-create the same displays over and over with copy/paste/replace monotony.
Today, I want to look at the capability of the View Designer project to match the Logix Designer Add-On Instruction/User-Defined Data Type.
Basically, View Designer has an Add-On graphic or a Pop-Up Window that can be implemented using tag aliasing.
In another words, when we have objects that are alike or use the same tag structure, we can reuse the same graphic over and again.
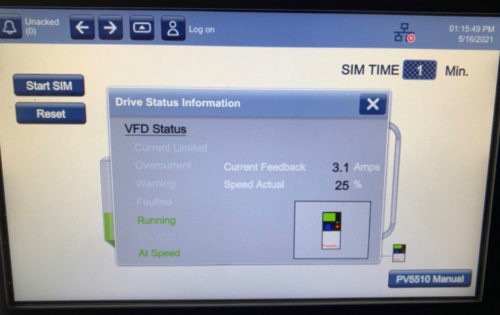
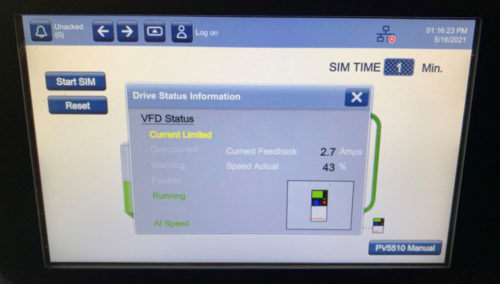
Today, I will create a Pop Up window that will display status information from a VFD (Variable Frequency Drive).
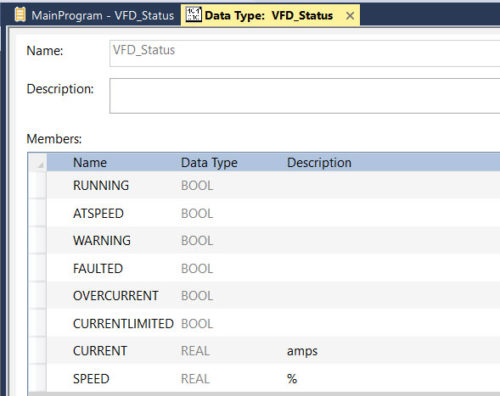
User Defined Data Type in Compact Logix/Logix Designer:
I created a simple UDT in my Compact Logix 5380 to use with two tags: “MOT1_VFD” and “MOT2_VFD”.
I also created some simulation code for use with the two pumps in my simulation project.
I call this UDT “VFD_Status”.
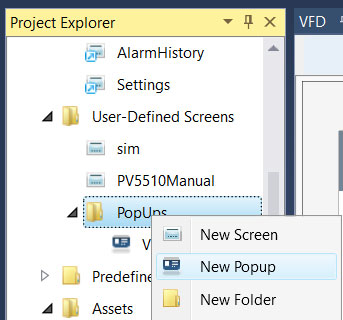
Creating a Pop Up Window
In Project Explorer, under User-Defined Screens, I created a folder called PopUps and then after a right-click, selected “New Popup”
Creating Aliasing
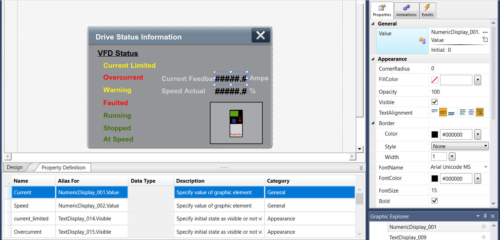
In this Pop-Up Window, I have a numeric display selected.
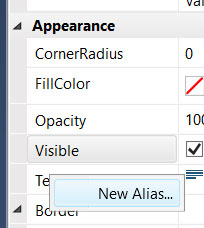
At the right in the “General” Properties window, I did not bind the “Value” parameter to a particular Logix Tag, instead, I right-clicked and selected “New Alias”.
As shown at the bottom window of the display, I called this Alias “Current” and added the NumericDisplay_001.
Value in to my “Value” parameter. I did this same property/alias setup for each parameter in my Pop Up window.
You may right-click on any supported property and select “New Alias” to create an alias for that parameter.
Calling the Pop Up Screen
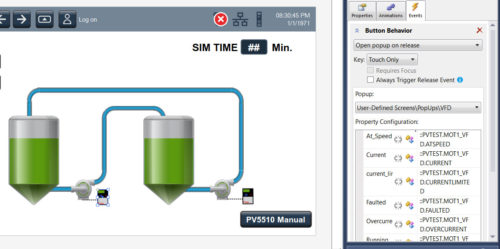
To call up my Pop Up screen at runtime, I created a small VFD that acts as a button.
From that button, I select an event that will “Open popup on release” and selected my “VFD” Popup.
Under “Property Configuration”, I can then browse next to each Tag Alias and bind it to a particular Logix Controller tag.
In keeping with my “Current” example, I selected “PVTEST.MOT1_VFD.CURRENT”
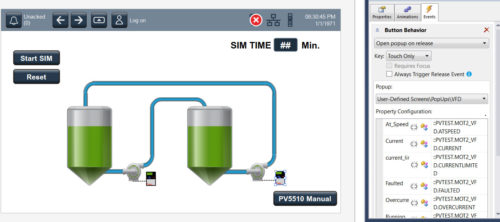
Each VFD popup I wish to add, I can simply copy and paste the button and change the Logix tags and I am done. I can reuse my Pop Up window over and again.
In the next screenshot, I show the second VFD button with the MOT2_VFD logix tags.
At Runtime
References:
Conclusion
When developing a project, it is desirable to create programming and graphics that create consistency as well as save time and money by cutting development time. It also allows for reuse in other projects.
The use of Add-On graphics or Pop Up windows using Tag Aliasing will allow you to create one window and reuse it over and again.
If I had twenty-five motors in a project and all had VFDs running them, I would not want to build twenty-five Pop Up windows to see the status of each one and that is why this feature is important to utilize.
My best to you in your View Designer Project ahead.
Written by Brandon Cooper
Senior Controls Engineer and Freelance Writer
Have a question? Join our community of pros to take part in the discussion! You'll also find all of our automation courses at TheAutomationSchool.com.
Sponsor and Advertise: Get your product or service in front of our 75K followers while also supporting independent automation journalism by sponsoring or advertising with us! Learn more in our Media Guide here, or contact us using this form.
- Things I’ve Learned Travelling for Work (2) - July 17, 2025
- Things I’ve Learned Travelling for Work (1) - July 10, 2025
- Emulating an Allen-Bradley E3 or E3 Plus - June 30, 2025

Discover more from The Automation Blog
Subscribe to get the latest posts sent to your email.