
When you create a new FactoryTalk View Studio Machine Edition project, the Images folder of your new project contains only the most basic of images.
Those images are used on the buttons found on the default graphic displays every new project has.
That said, most projects require additional images to be added, and in today’s article I’ll document just how to do that, including one way you can also import Symbol Factory images.
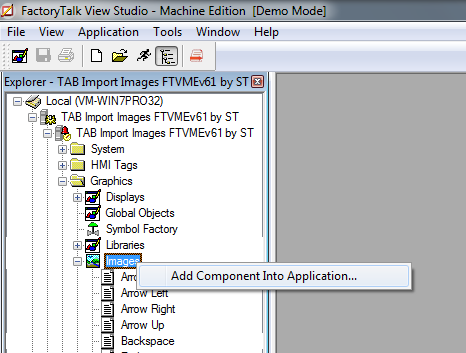
Step 1) With a ViewME project open, start by right clicking on Images in the project tree and select Add Component Into Application
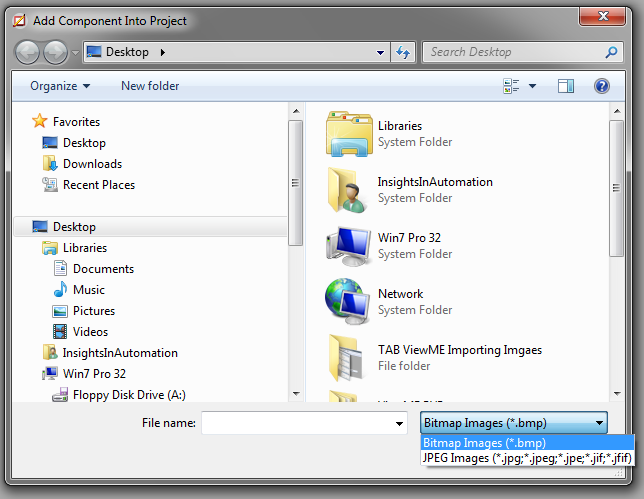
Step 2) Next, select the file type you would like to import.
Note: While the below image was capture with v6.1 and shows BMP and JPG file types, v7.0 added the PNG format as an option:
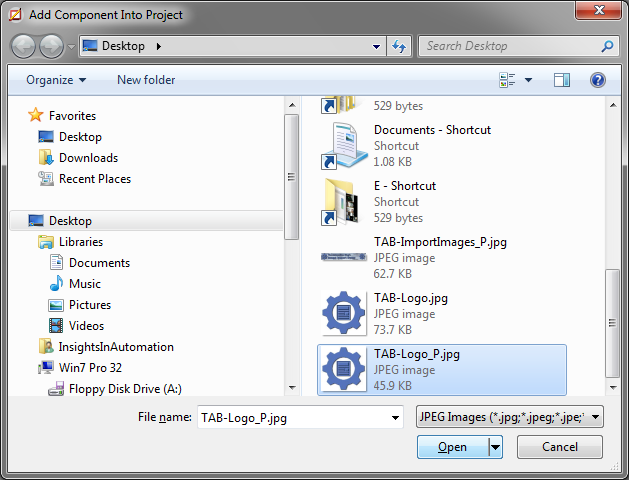
Step 3) Now select your image and click on Open
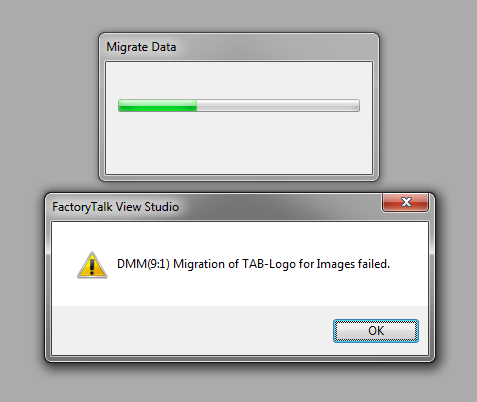
Step 4) Sometimes while importing JPGs you’ll receive this error. If you do, try opening and re-saving the image using the Windows Paint program:
NOTE: You can purchase an “ad free” copy of this article from our article shop HERE, or become a “Premium Member” for as little as $3 a month and receive $5 worth of articles and $5 worth of code downloads free each month!
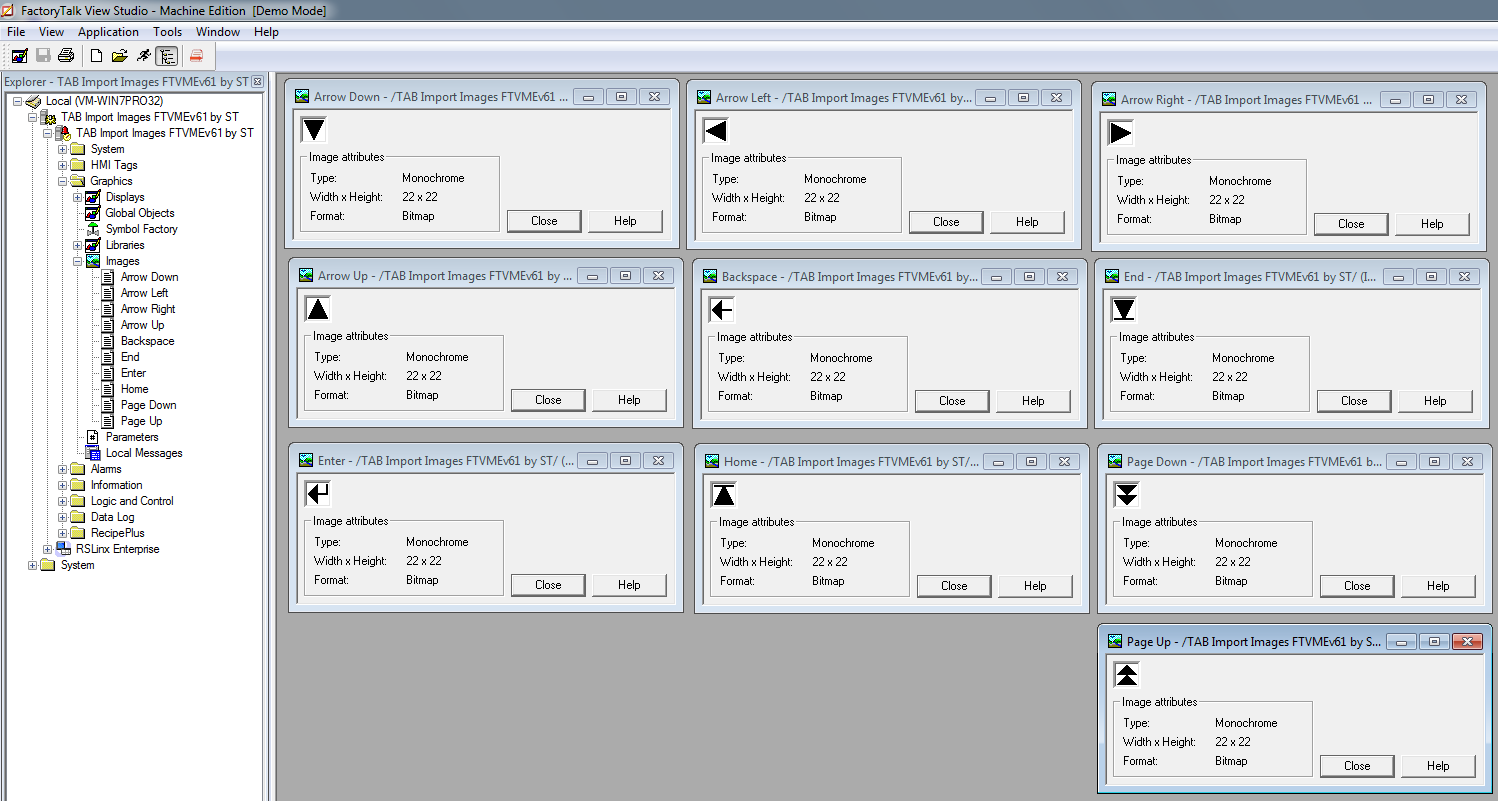
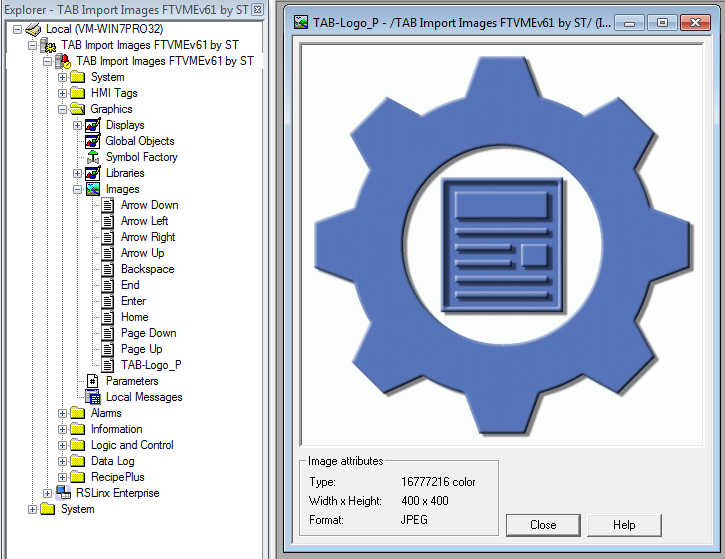
Step 5) Now you’ll see your image has been imported into your project:
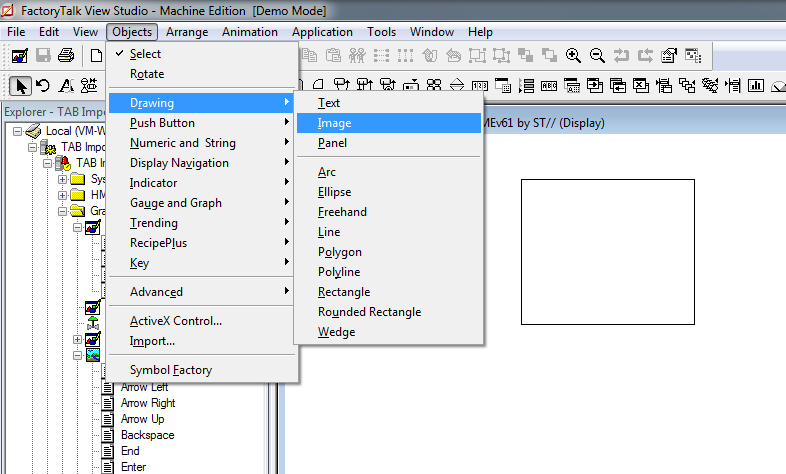
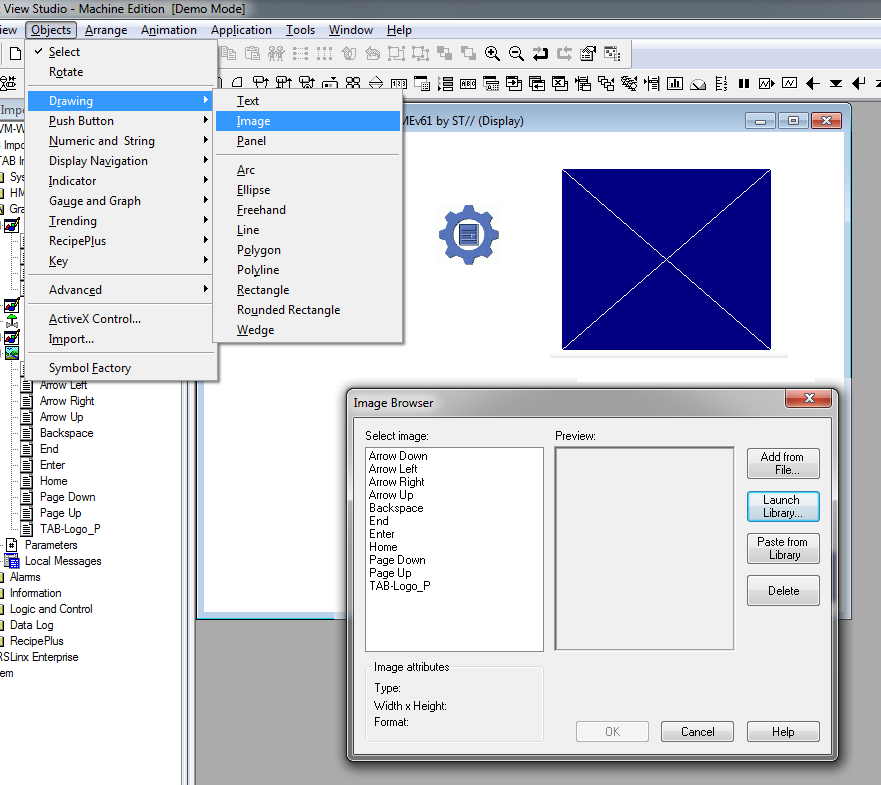
Step 6) To use your image on a graphic display select the Image object under Objects – Drawing, and then Click and Drag to draw the Image object on your graphic display:
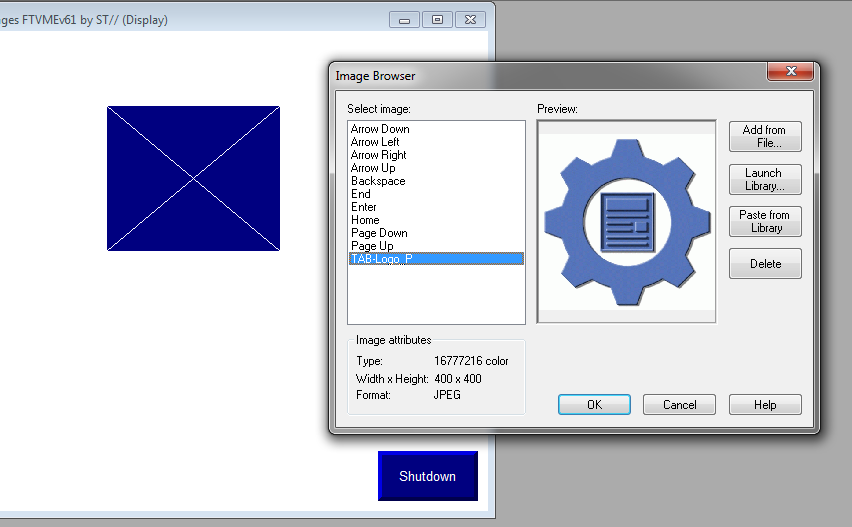
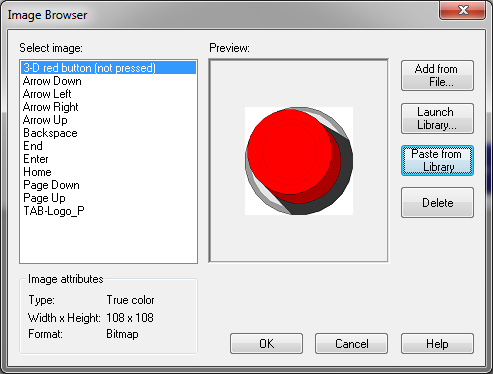
Step 7) When the Image Browser pops up, select your image from the list and click on OK:
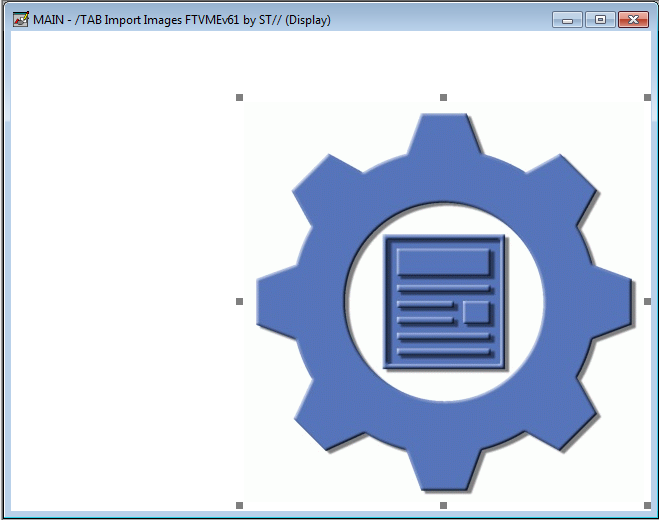
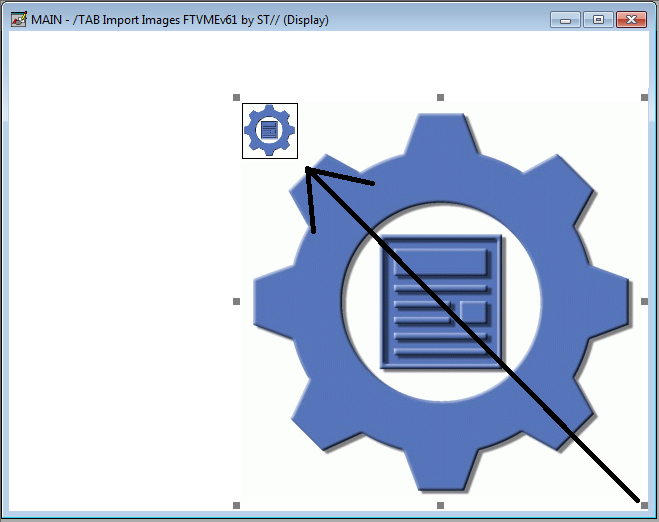
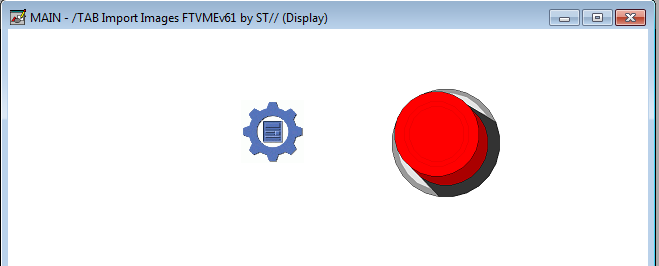
Step 8) Now you’ll see the image on your Graphic Display in its original size:
Step 9) To resize the image, click and drag an image handle. To resize the image as a perfect square, hold down the CTRL key while dragging and hold it until you release the mouse button (i.e. release the mouse button first before releasing CTRL.) To resize the image proportionally, hold down the SHIFT key while dragging and hold it until you release the mouse button.
Now let’s take a look at importing Symbol Factory images.
Step 10) Start by placing another Image object on your screen, and this time when the Image Browser pops up click on Launch Library:
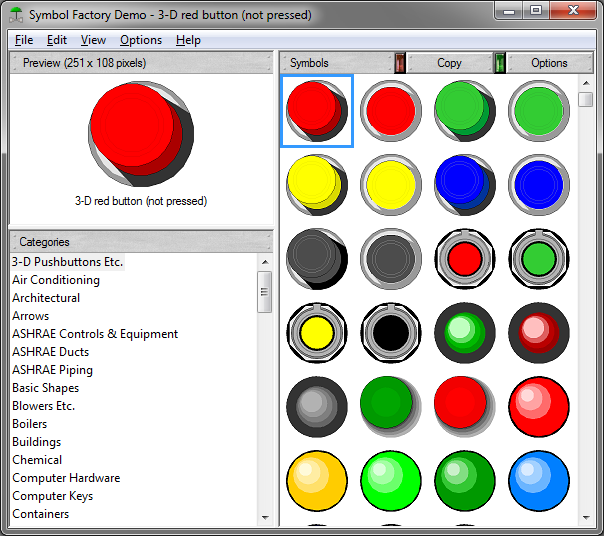
Step 11) In the Symbol Factory popup, find the image you would like to import, select it, and then click on Copy:
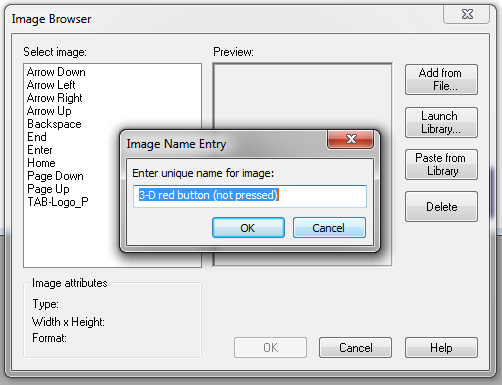
Step 12) Now back in the Image Browser click on Paste From Library, and then enter a unique name for the image and click on OK:
Step 13) Finally, select your imported image from the list in the Image Browser and click on OK:
Step 14) Once done, you’ll have not only imported the Symbol Factory image, but you’ll also find it on your graphic display:
Watch me demonstrate the above procedure live in Episode 1 of The Automation Minute Season 3:
Have a question or comment? Please feel free to leave them with us by clicking on the “post a comment or question” link at the very bottom of this page.
Until next time, Peace ✌️
If you enjoyed this content, please give it a Like, and consider Sharing a link to it as that is the best way for us to grow our audience, which in turn allows us to produce more content 🙂
Shawn M Tierney
Technology Enthusiast & Content Creator
Support our work and gain access to hundreds members only articles and videos by becoming a member at The Automation Blog or on YouTube. You’ll also find all of my affordable PLC, HMI, and SCADA courses at TheAutomationSchool.com.
- FactoryTalk Design Workbench First Look, CCW Comparison - December 19, 2025
- Drew Allen of Grace Technologies on Automation, Safety, and More (P256) - December 17, 2025
- Robotics in Warehouse Automation with Erik Nieves of Plus One Robotics (P255) - December 10, 2025

Discover more from The Automation Blog
Subscribe to get the latest posts sent to your email.





















How do you import new symbols into the symbol factory. I added a new category and want to put symbols in it that I created. I am attempting to make a template project and I want to put our customized pipes into a library of their own.